
WebP image optimization, maximizes website performance and SEO
Website performance plays a pivotal role in user experience and search engine rankings. Slow-loading websites can deter visitors and affect your search engine optimization (SEO) efforts. One effective way to enhance website speed is by optimizing images. In this article, we will explore a powerful image optimization technique, WebP image optimization that can significantly boost your website’s performance.
Understanding the Importance of Image Optimization
Images are essential elements of a website, enhancing its visual appeal and engaging visitors. However, large and unoptimized images can increase loading times, leading to a poor user experience. This is where image optimization comes into play. By reducing the file size of images without compromising quality, you can ensure faster loading and smoother user interactions.

Introducing the WebP Image Format
One of the most advanced and efficient image formats for the web is WebP. Developed by Google, WebP offers superior compression without sacrificing image quality. It supports both lossy and lossless compression, making it an ideal choice for web developers and designers. By converting your images to WebP format, you can significantly reduce their file size, leading to faster loading times and improved website performance.
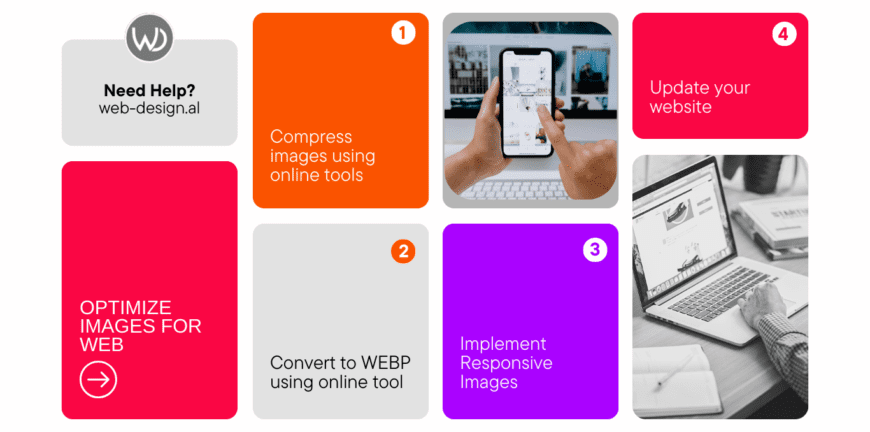
Steps to Optimize Images Using WebP
- Choose the Right Tools: Several online tools and image editors support WebP conversion. Select a reliable tool that allows you to convert your images to the WebP format effortlessly.
- Compress Images: Before converting images to WebP, ensure they are appropriately compressed. Use image compression tools to reduce their size without compromising quality
- Convert to WebP: Once your images are compressed, convert them to WebP format. Most tools provide a straightforward conversion process, allowing you to optimize multiple images simultaneously.
- Implement Responsive Images: Use responsive image techniques to serve different image sizes based on the user’s device and screen resolution. This ensures optimal viewing and faster loading times on various devices.
- Update Your Website: Replace existing images on your website with their optimized WebP versions. Update image tags and references in your website’s HTML or content management system (CMS).

Benefits of Using WebP Image Optimization
- Faster Loading Times: WebP images are significantly smaller in size, leading to faster loading times for your website pages.
- Improved User Experience: With quicker loading of images, visitors can navigate your website seamlessly, leading to a better user experience and higher engagement.
- SEO Boost: Google and other search engines consider website speed as a ranking factor. By optimizing your images using WebP, you enhance your website’s SEO performance, potentially leading to higher search engine rankings.
- Reduced Bandwidth Usage: Smaller image sizes reduce the amount of data transferred between your server and users’ browsers, leading to reduced bandwidth usage and lower hosting costs.
In conclusion, WebP image optimization is a simple yet highly effective technique to maximize website performance. By following the steps outlined above, you can significantly enhance your website’s speed, user experience, and search engine rankings. Stay ahead in the digital landscape by embracing this powerful image optimization technique today!